CONCEPT VIDEO
I used my photography, film and animation skills to create a concept video for pitching the design concept to Google stakeholders and gathering feedback.
THE BRIEF
Google came to us with a proposition to explore the unique characteristics of Generation Z, young people born in 1997 or later.
It’s well-documented that this is the most stressed and overwhelmed generation [1].
In 2016, 62% of undergraduates reported “overwhelming anxiety” [2].We set out to find out why
UNDERSTANDING Generation Z
15 - 19 year olds
First generation to completely grow up with technology, hence known as “Digital natives”
Strive to be popular with a large online social network.
Grew up in the Great Recession, making them more risk-avoidant compared to Millennials when it comes to career endeavours and achieving financial stability
digital natives I social I career focused
Anxiety to decide what next
Pressure to excel
Heavy involvement in extracurriculars
Constructing THE ‘design brief’
Initial opportunity framing
Initial context framing
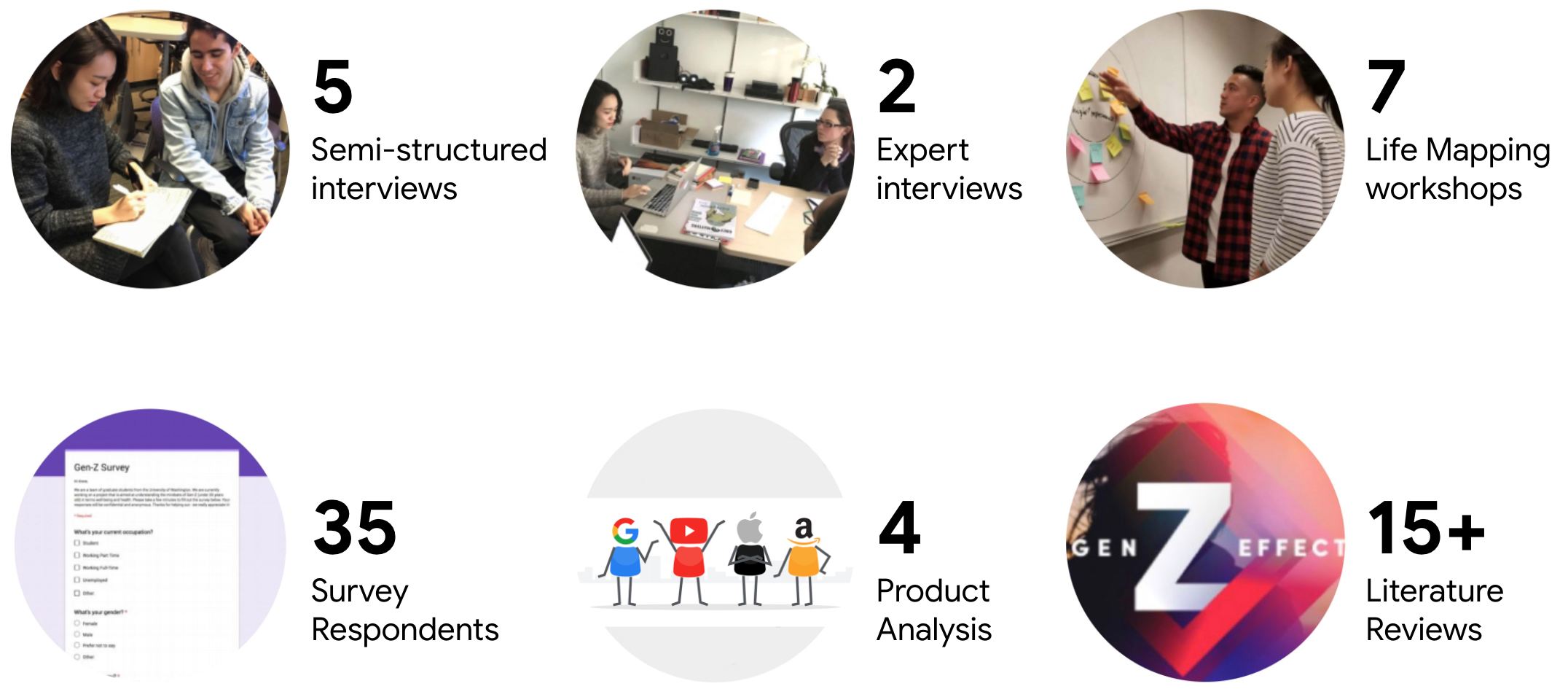
DISCOVERY
A surprising moment was realizing how underserved “purpose finding” was for Gen-Z’s, making it hard to find competing products and relevant studies in the market.
Life mapping workshop
Participants were surprised by how random connections with given probes helped them externalize and reflect on their daily activities, thereby encouraging them to pursue something unexpected.
As a result, encouraging exploration became the core of our design ideation.
REFRAMING THE hmw
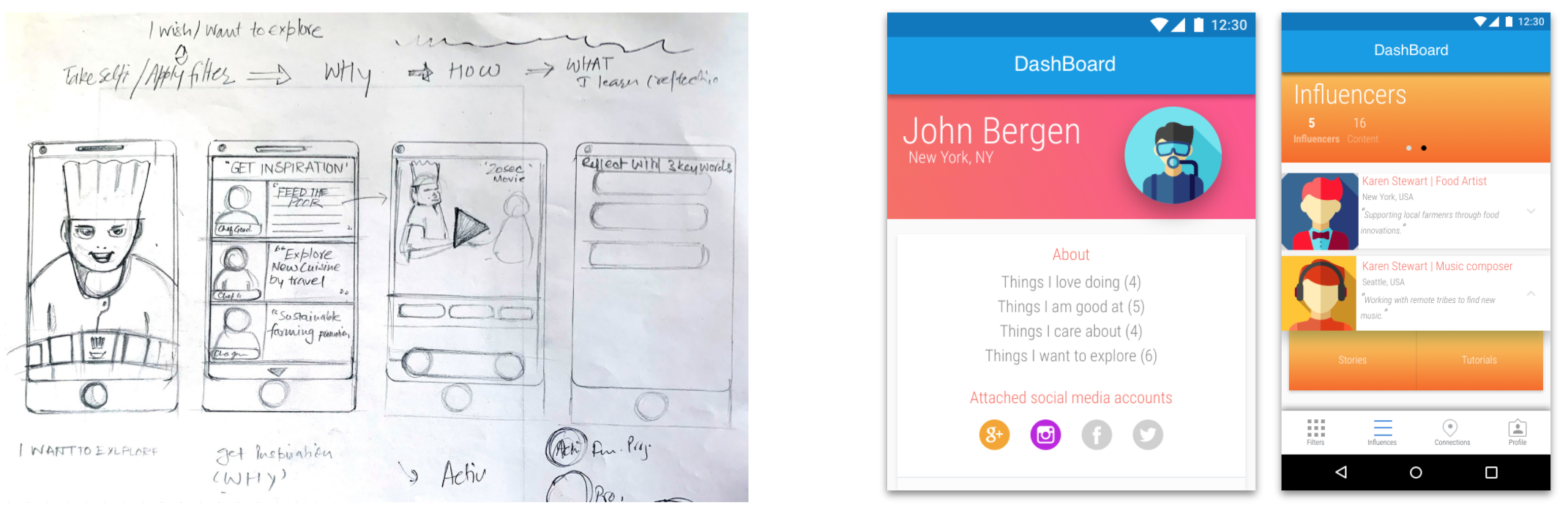
Crazy 8’s
I challenged myself using Google’s ‘8x8’ or ‘Crazy 8’s’ fast sketching exercise to generate 8 ideas in 8 minutes 8 times. A quick brain dump of different ideas, even the terrible or obvious ones helped me get them out of my head, and explore a variety of design opportunities.
I then weaved these concepts into storyboards.
Contextual scenario
Affinity mapping of ideas allowed me create a contextual scenario to storyboard a Gen Z persona. This set the tone and journey of a typical user, along with motivations and experiences involved.
RAPID WIREFRAMING
I used wireframes and paper prototypes to rapidly evaluate designs by mapping to the below axis.
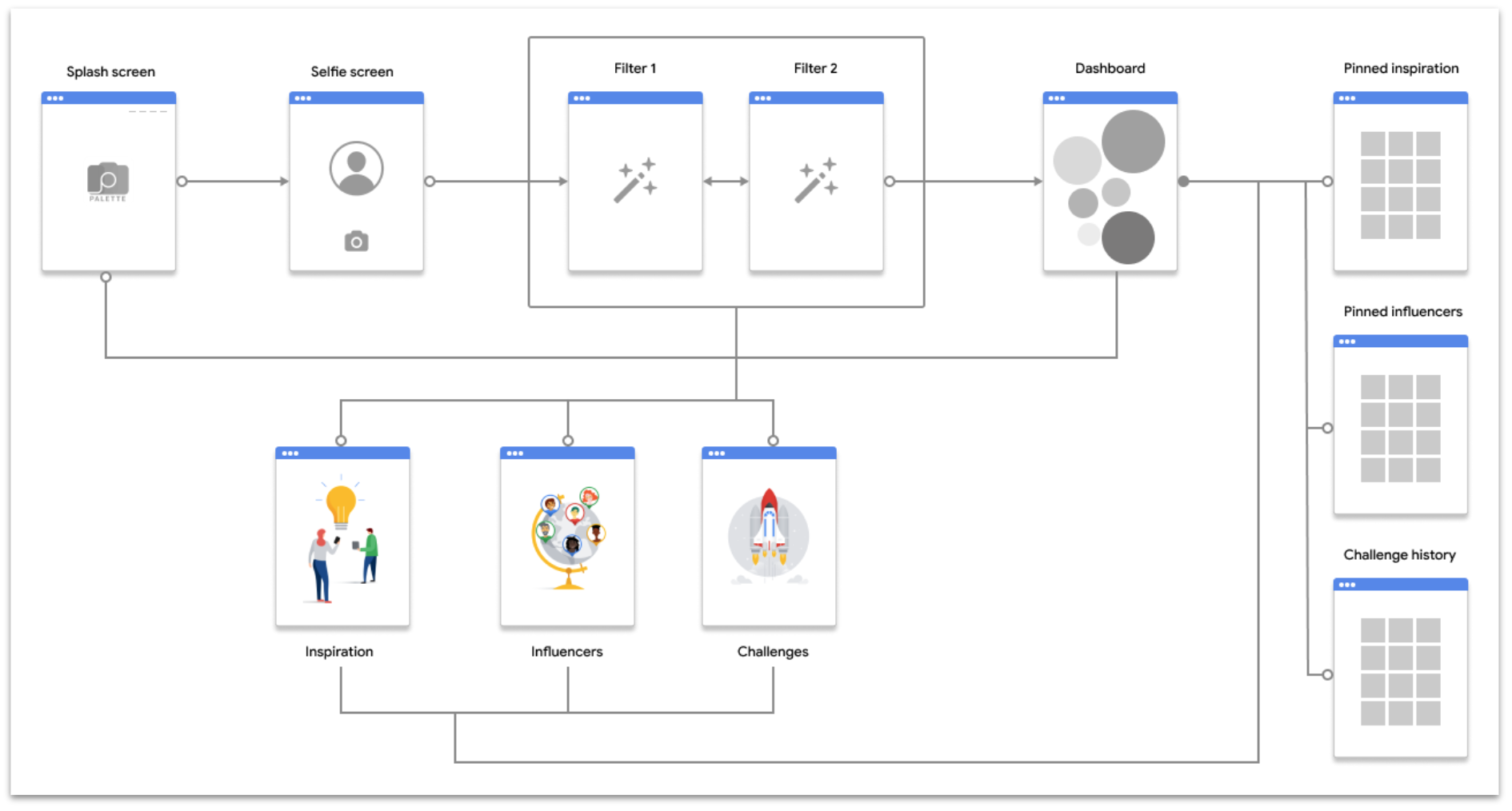
TASK FLOW
Visualizing interconnections between screens helped identify the 3 focus areas:
Exploring interests
Getting inspired
Taking challenges
app tl;dr
Google Palette was conceptualized as a mobile app for Gen-Z to explore the combination of two interests from the entrypoint of a selfie; thereby generating excitement, continuous exploration and reflection amongst them.
DESIGN EVOLUTION
1. TAKE A SELFIE
Design iterations helped identify the most engaging way for users to select two areas of interest is by taking a selfie using filters.
Why selfie & filters?
Stumbling upon the ideas of selfie and filters was the second “Aha” moment for this project as Gen Z’s identify and relate closely to this experience. It is fun, lightweight, engaging and social directly relating to our design principles.
Future iterations
Background and foreground filters allowed users to select two filters simultaneously and used common interaction gestures for browsing them.
Early iterations
A major challenge was to make selection fun and frictionless. Initial designs had users select menu options and tags. This relied heavily on user input and felt cumbersome.
FINAL DESIGN
Taking a selfie with two different filters at the same time provides a unique entry point into the app and is a fun and frictionless way to select two areas of interests.
2. SEEK INSPIRATION
Moving away from a linear approach to more open-ended design that includes a mix of content, influencer profiles and activities tested better.
FUTURE iterations
Updated designs encouraged open-ended exploration with immersive flows and equal access to different categories of content.
Early iterations
Initially information displayed was organized but linear. However, user feedback suggested this is limiting because it presents a barrier to engage with deeper content.
FINAL DESIGN
The inspiration screens expose users to all the possibilities that could arise from combining two of their interests through Influencers and Content.
3. Take a challenge
The goal for challenges was to offer bite-sized activities that serve as small wins and encourage exploration through active engagement.
Future iterations
User feedback suggested more direction was needed to bring clarity to the experience. The final screens outline the challenge flow with a concise but clear set of instructions for each challenge.
Early iterations
A key design decision was how much instructions to provide in a challenge. Too much could take away from the spirit of exploration, too little users might not follow through to completion. We leaned towards minimal instructions initially.
FINAL DESIGN
Engaging through bite sized activities provides 2-fold functionality. They inspire others to take on challenges as well as save results to user dashboard for reflection later on.
REFLECTION
Working with a large tech giant on a very abstract brief helped me master how to translate a complex and conceptual problem into a practical and engaging design solution, in order to build a useful and desirable product that can have a large scale impact.
IMPACT
Visual probes & techniques
Invited as guest lecturer to teach visual research methods such as life-mapping exercise, along with storyboarding, concept generation, and video prototyping by University of Washington & The Art Institute of Seattle.
Stakeholder Buy-in
The concept video created by me, and the insights generated in this project was highly appreciated by stakeholders at Google, and contributed to resources compiled internally.
WHAT NEXT?
Future opportunities include introducing Palette to a larger population outside of Gen Z, because exploration of interests is constantly helpful to each generation.
It will also be necessary to understand how this product fits into Google’s ecosystem with other popular products such as Google Photos, Search etc.
Lastly, working with diverse users in more design cycles will help refine accessibility and internationalization for this product.
What could be different?
One big limitation of our project is that it’s core hypothesis is based on studies conducted primarily in USA and Europe. That leaves out a vast chunk of Gen-Zs who are not as privileged as their western counterparts.
Within western Gen-Z population itself, our respondent pool did not truly represent all sections of the society.